Marriott Bonvoy Boutiques
Creative Direction
·
UI / UX Design
·
Front-End & Wordpress Development

I led the UI/UX design effort, setting the creative direction for how the platform should look, feel, and function—while respecting Marriott's brand hierarchy across its portfolio of luxury and budget-friendly properties. I also developed a custom WordPress theme that supports both editorial and eCommerce functionality, enabling non-technical users to manage content without any coding knowledge.
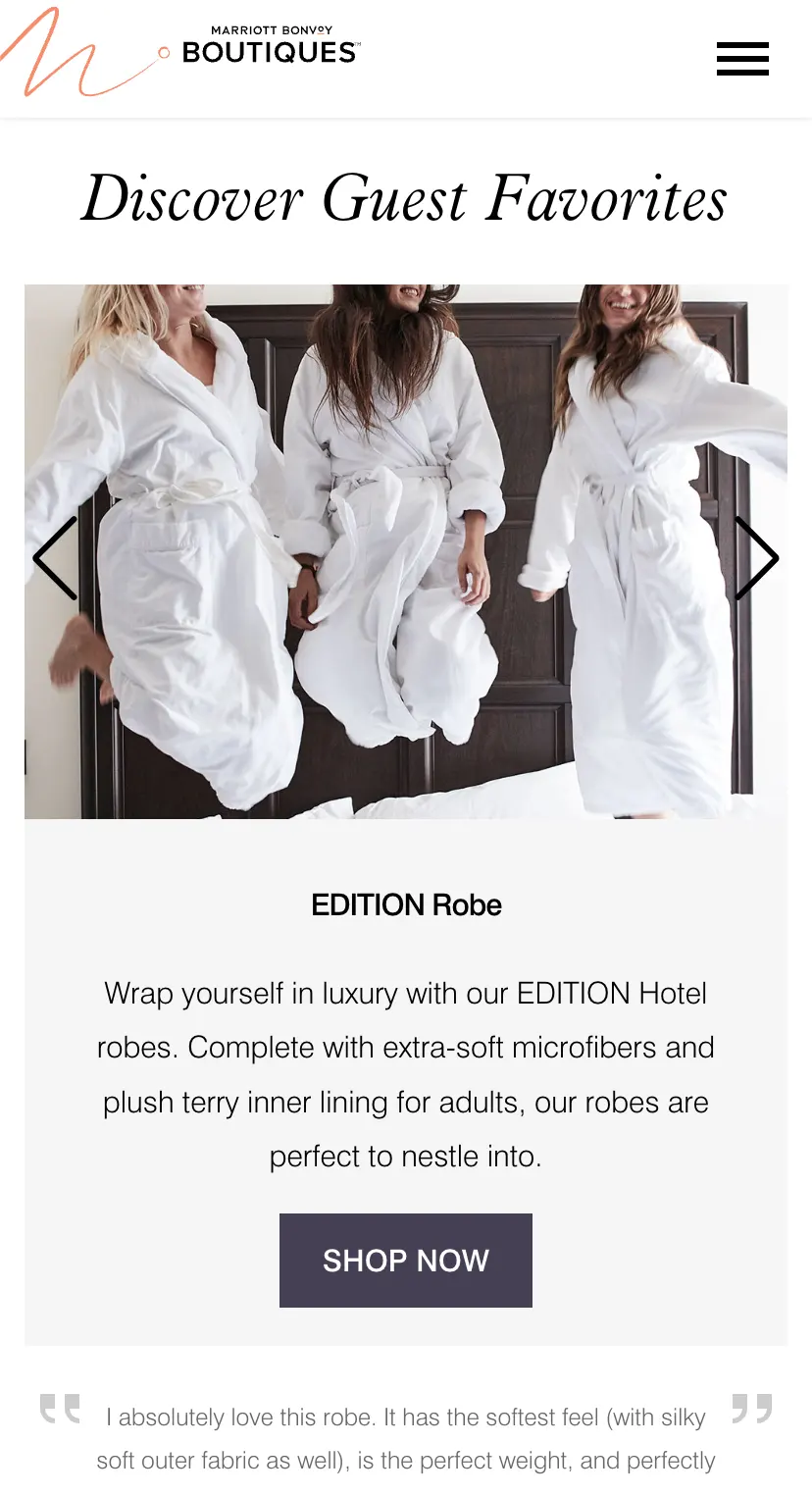
I. Homepage
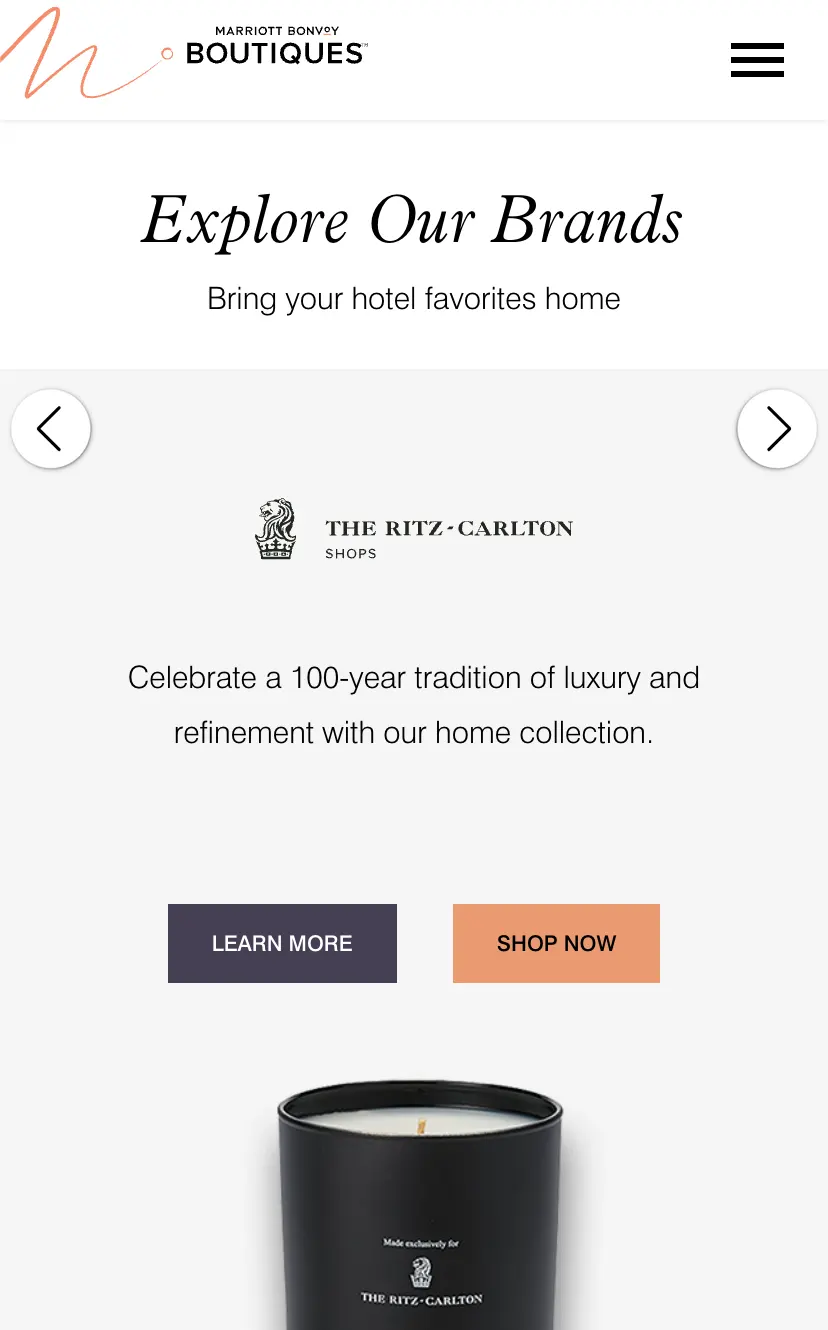
Marriott's brand architecture spans from high-end luxury to budget-friendly hotels, and it was essential to reflect that hierarchy throughout the design. Placing brands of vastly different tiers directly next to one another risked diluting their individual identities. To address this, I followed Marriott's established brand hierarchy and implemented non-looping carousels with that in mind, ensuring each hotel appeared alongside similarly positioned brands, with each carousel featuring a signature product.




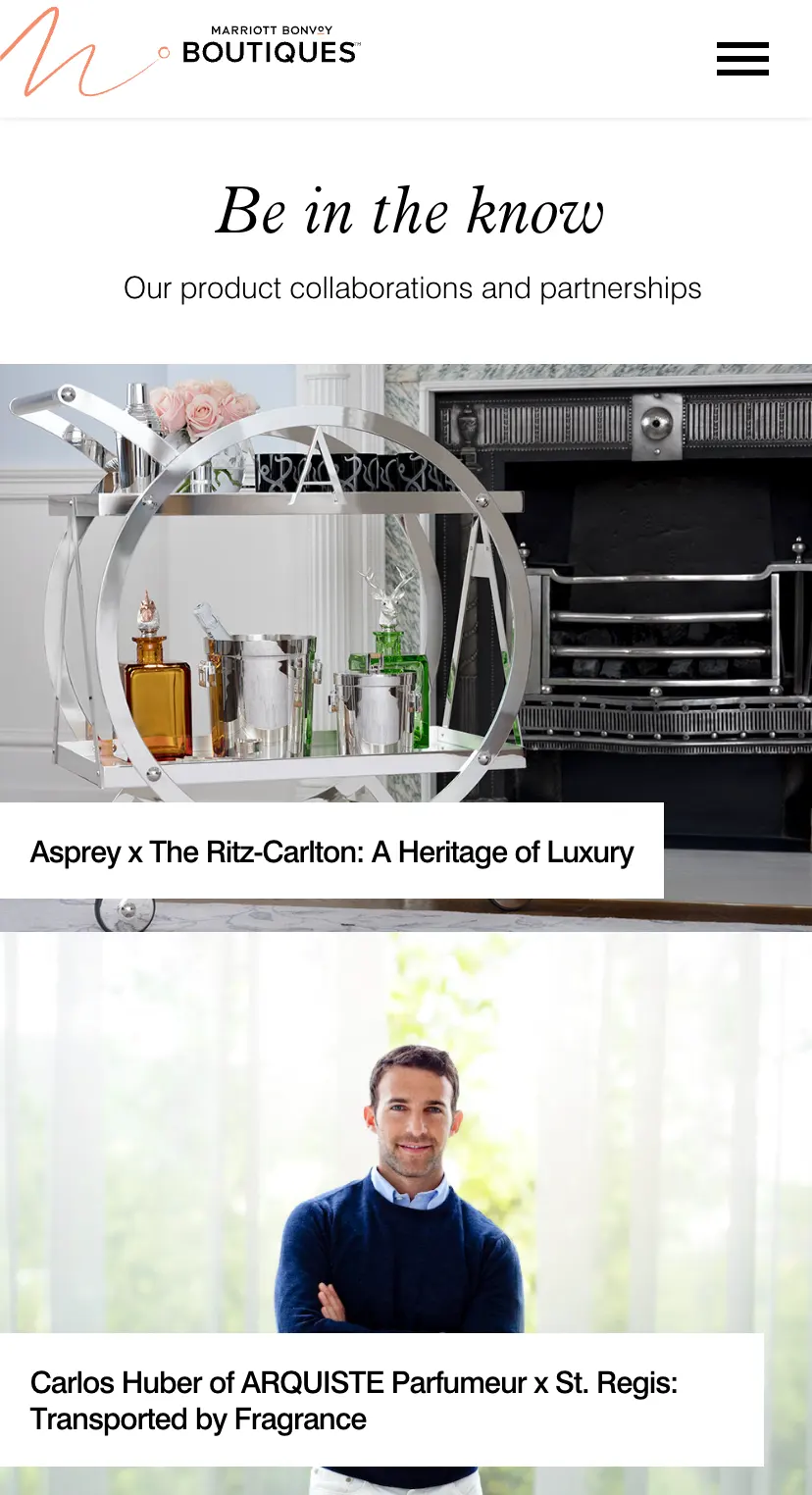
II. Brand Landing Pages
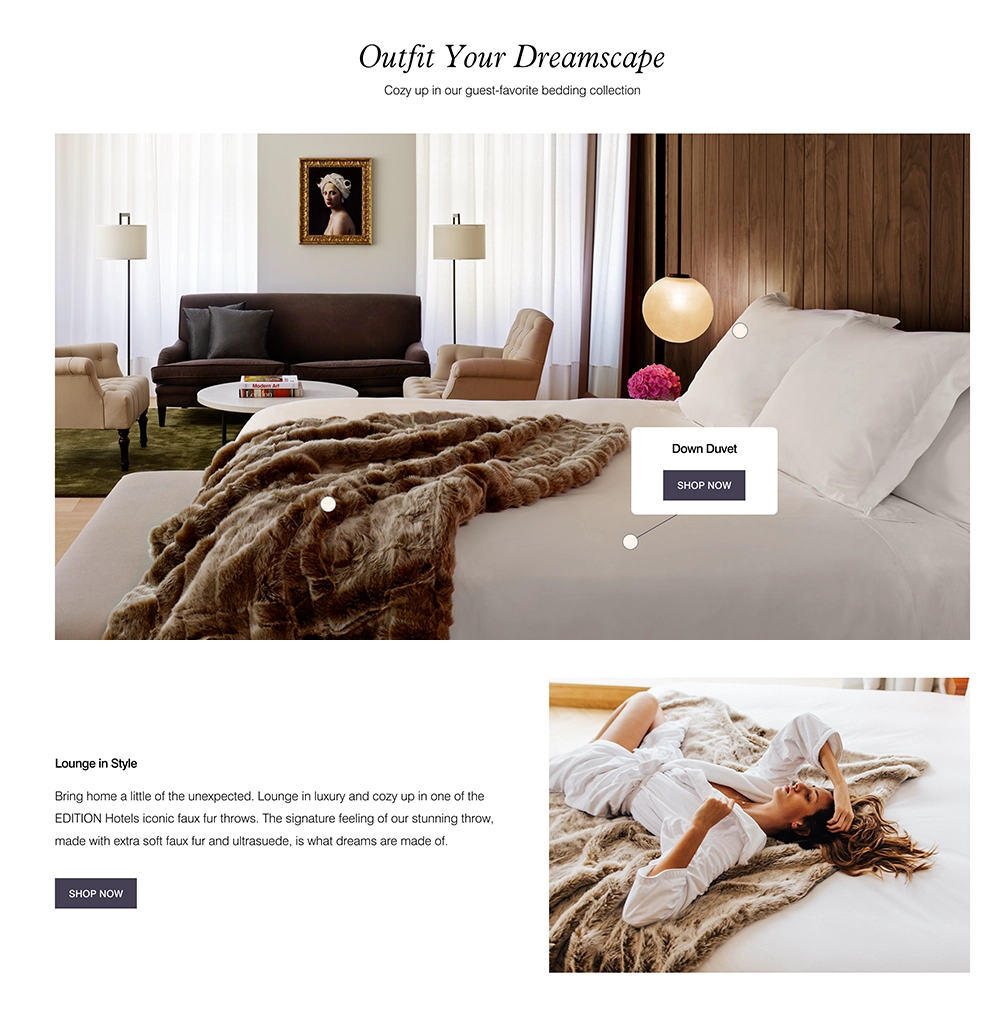
Each brand's landing page opens with a hero image that captures the hotel's essence and the design aligns with it's brand identity and tone of voice.






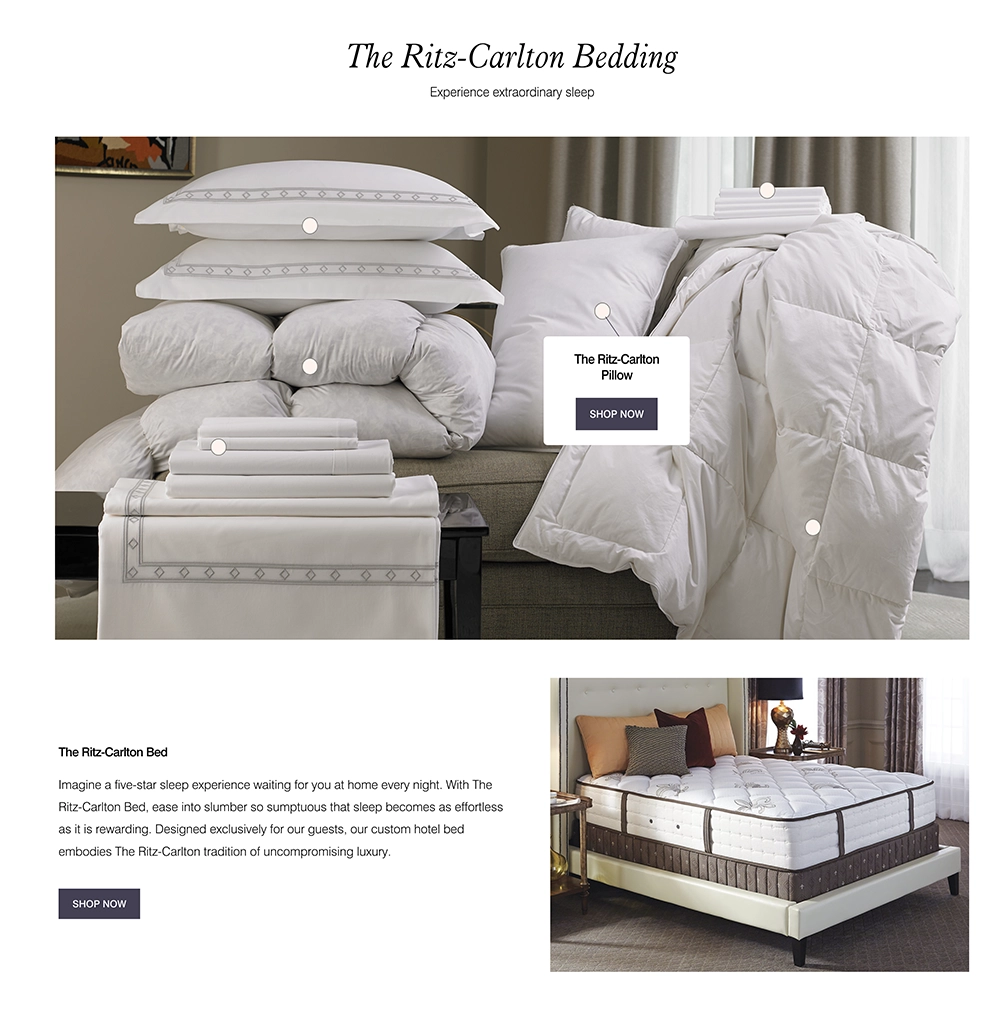
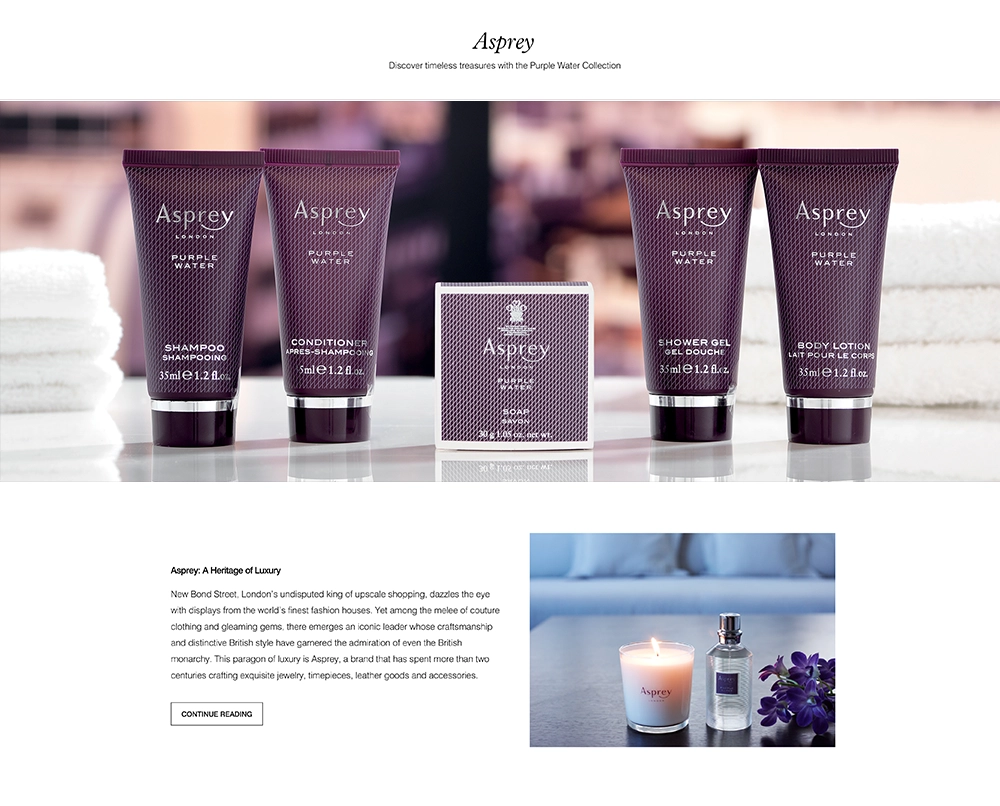
After the hero, the design highlights hotel collaborations and curated offerings. Editorial storytelling is woven with commerce through shoppable modules and supporting articles.
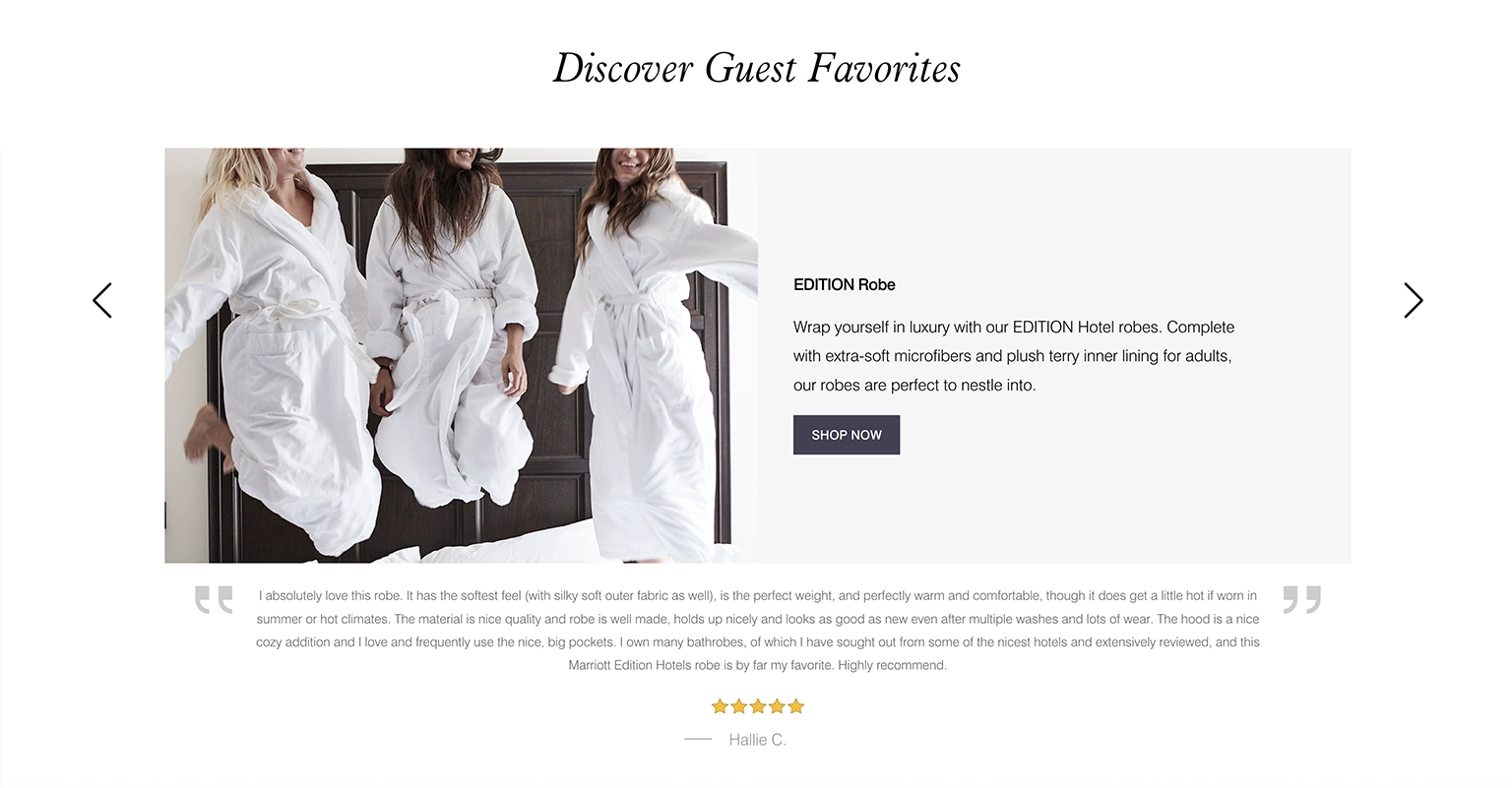
A shoppable module:


A hotel collaboration highlight module that opens to an article with more information and product links:


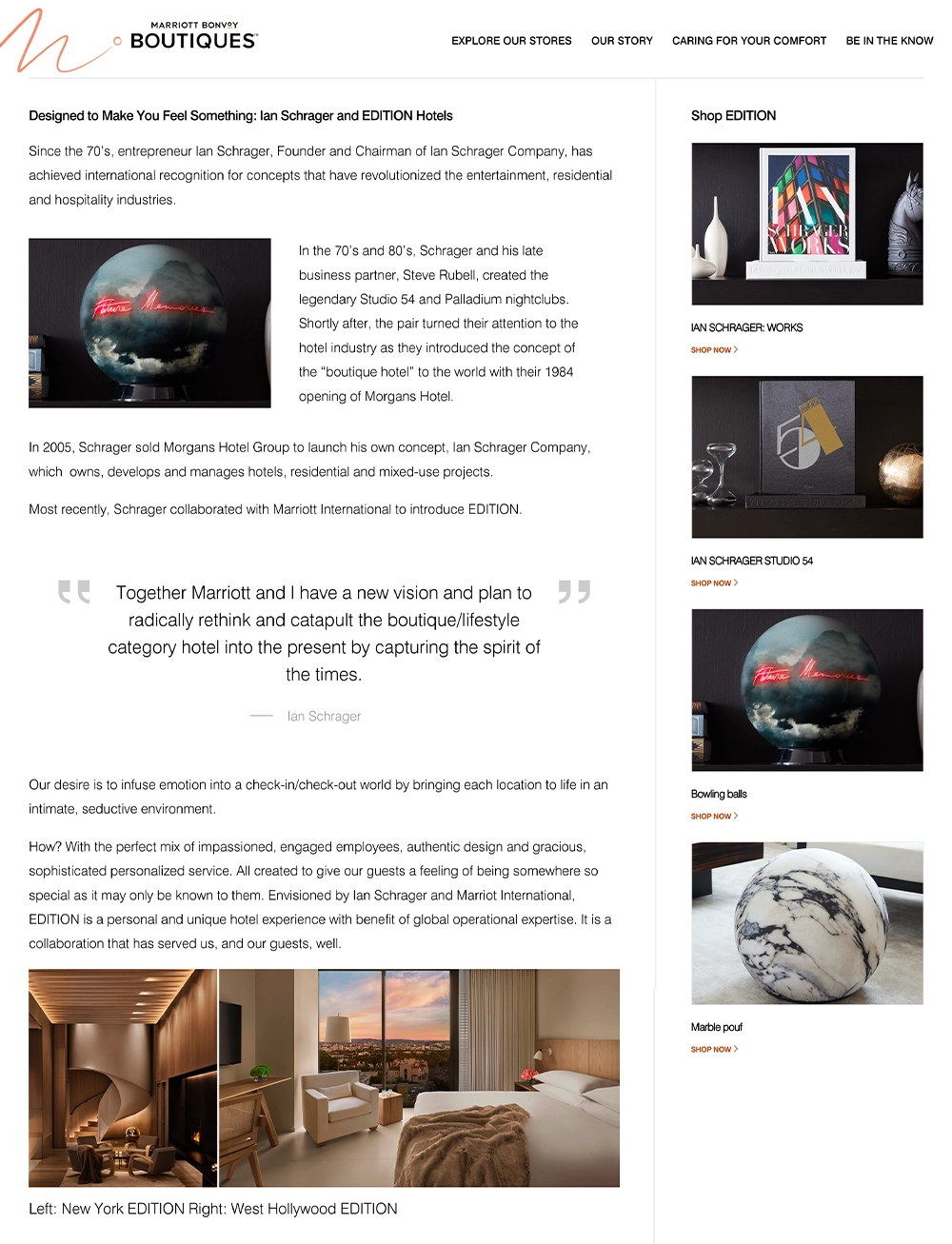
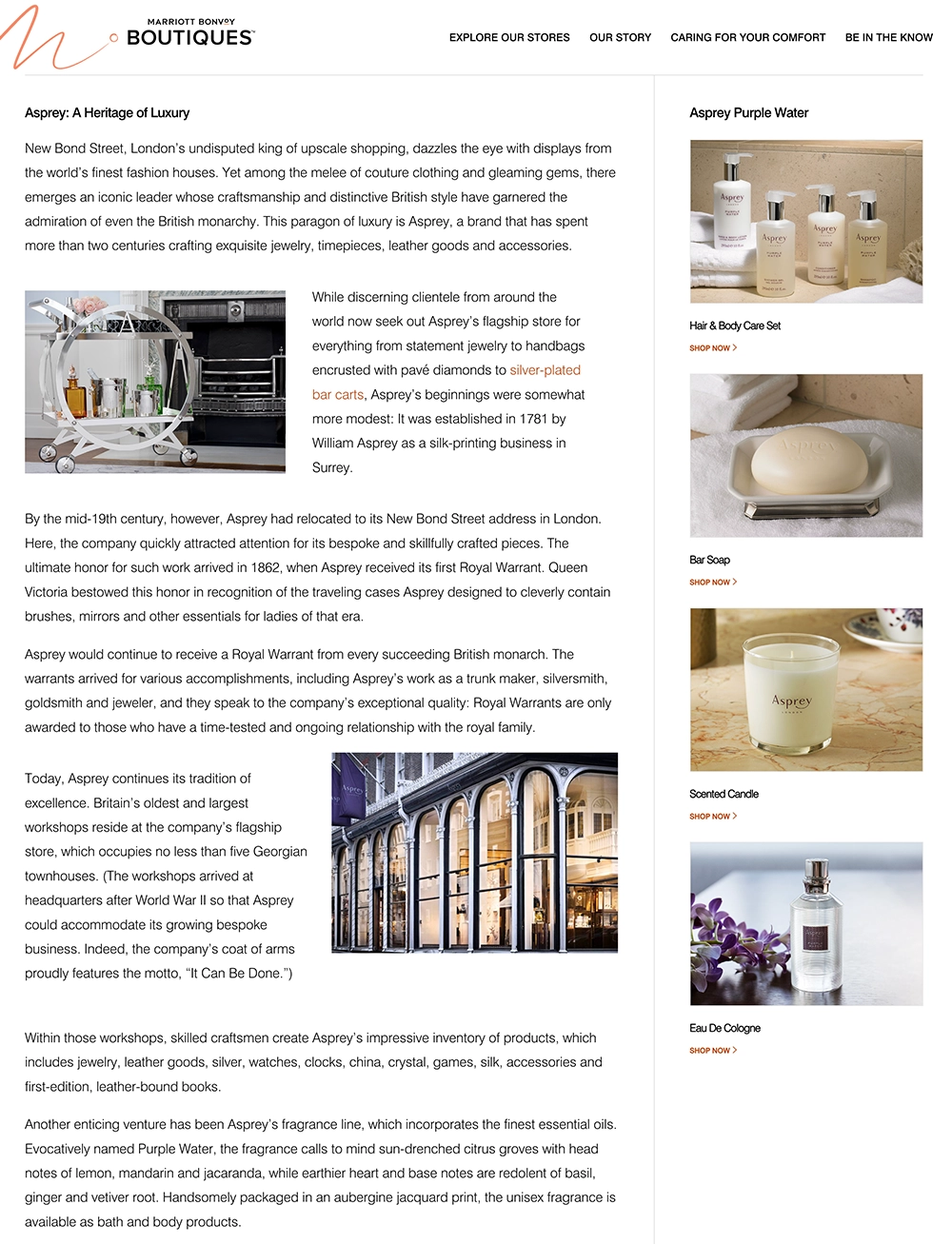
III. Article Pages
An editorial page with the collaboration story and product links to shop the products curated from the collaboration.