Shop Orient Express
Creative Direction
·
UI/UX Design
·
Front-end development

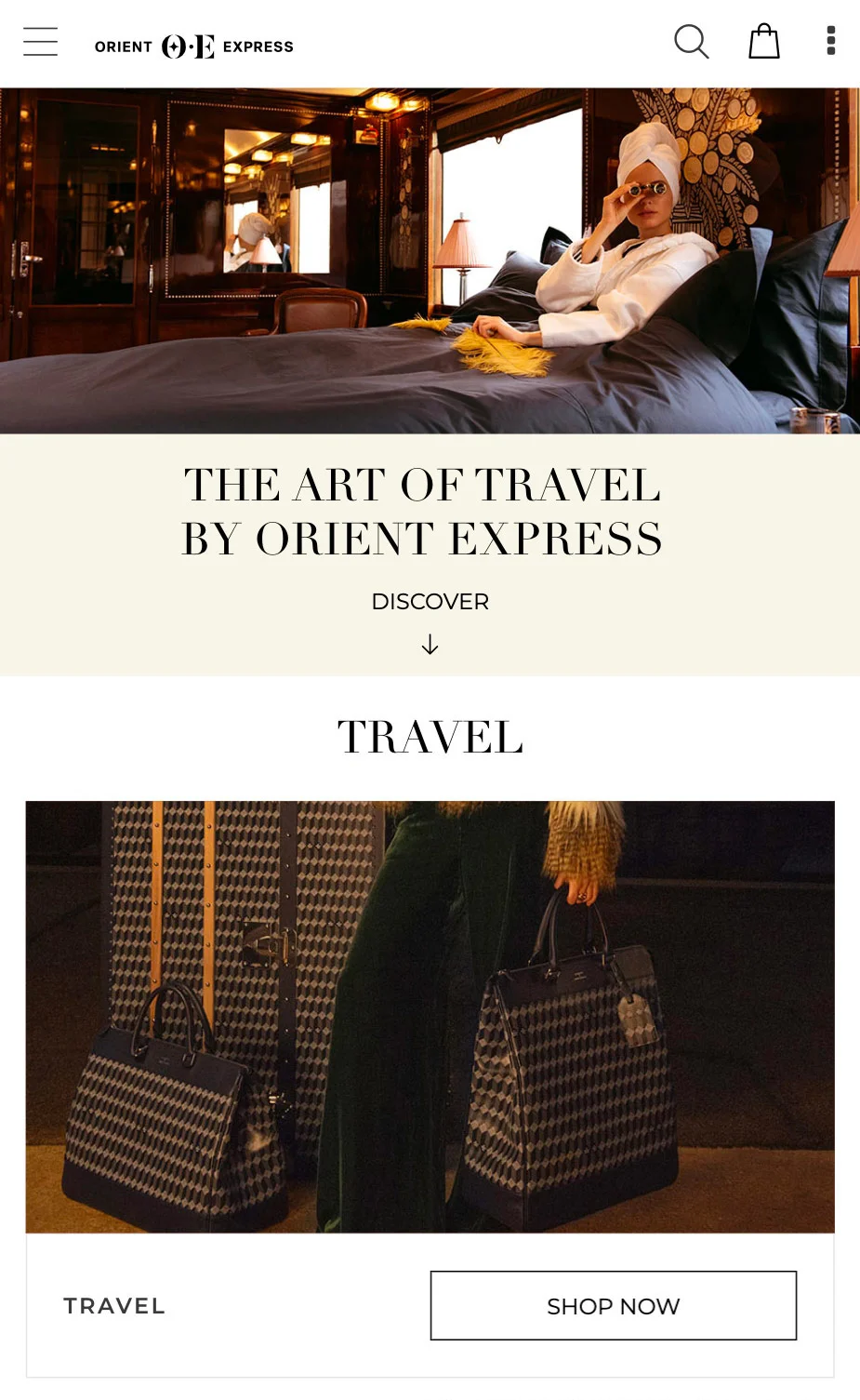
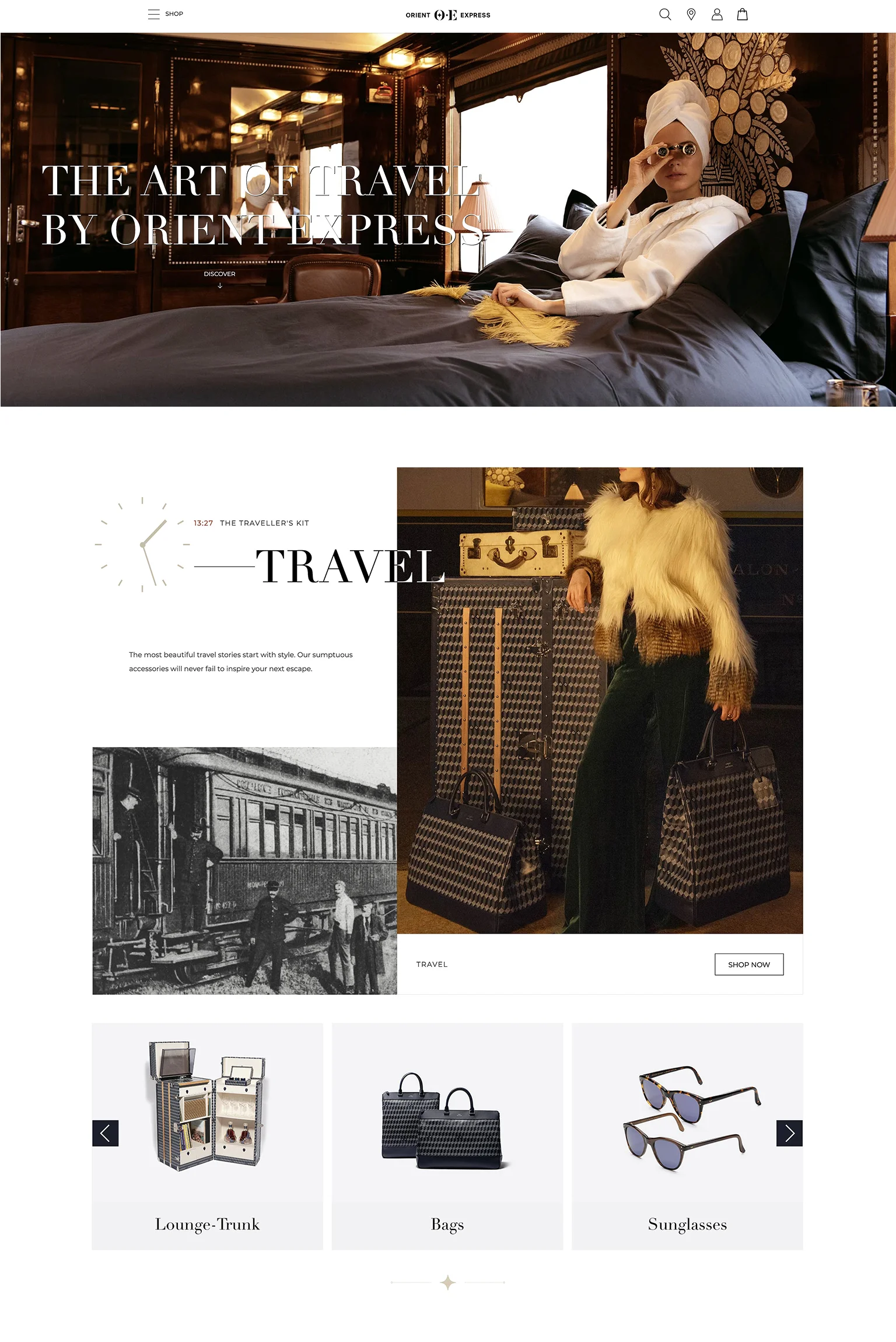
I. Homepage

The homepage design is a journey itself, beginning with a juxtaposition of historical black-and-white photography alongside lifestyle product images, a clock animation for showing the times for travel activities plus the products tied to each activity bringing the Orient Express history and essence into the shopping experience.

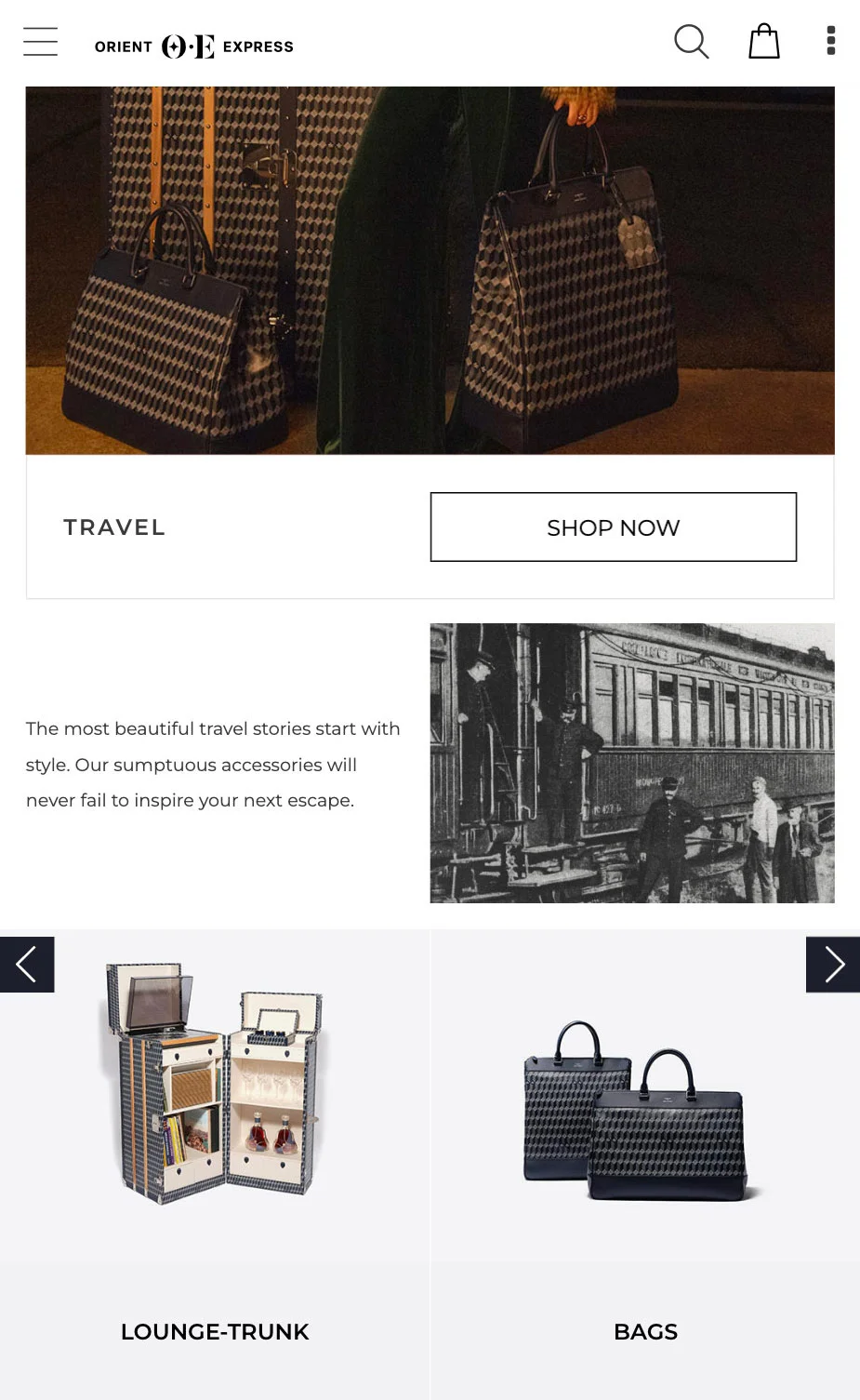
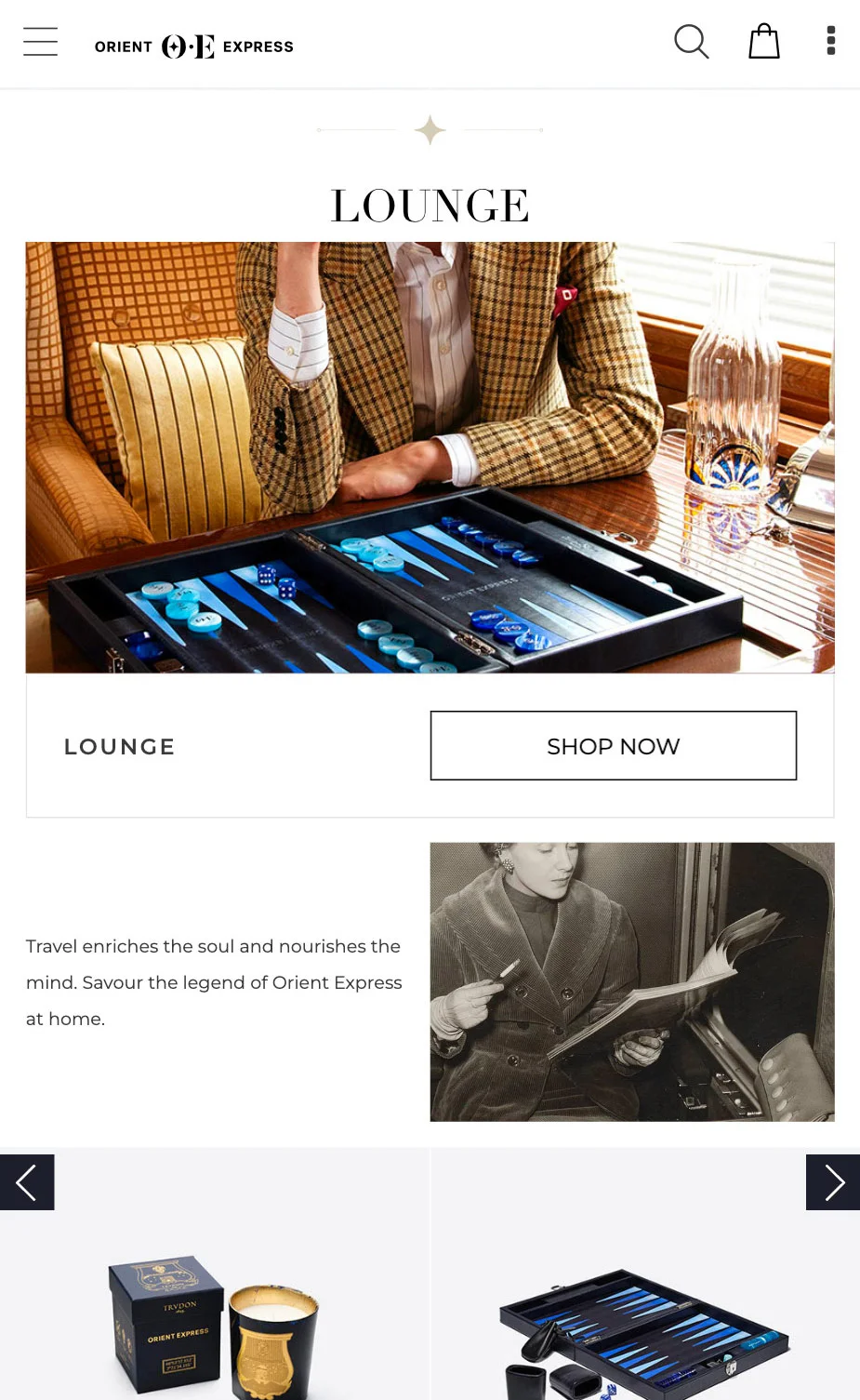
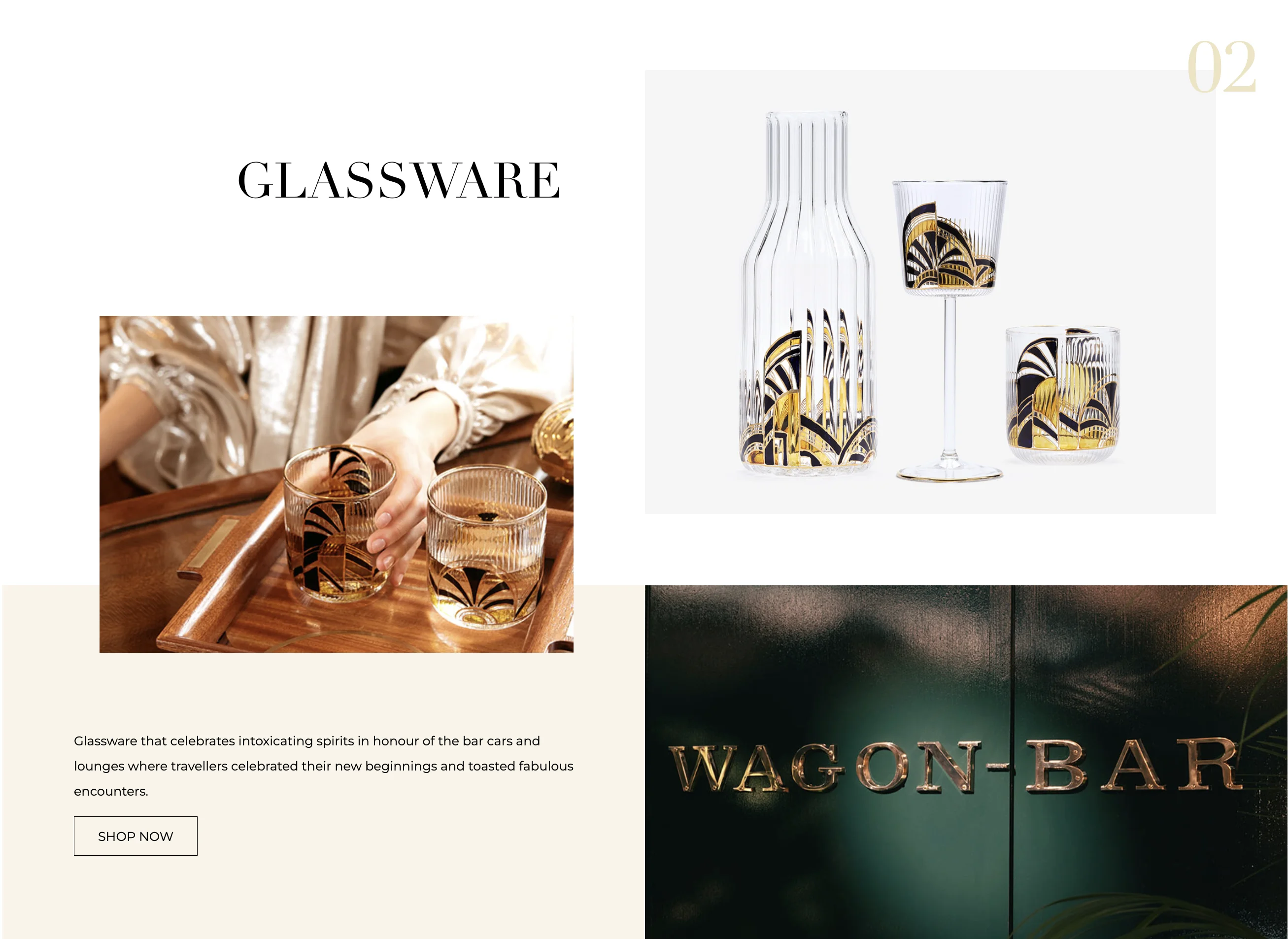
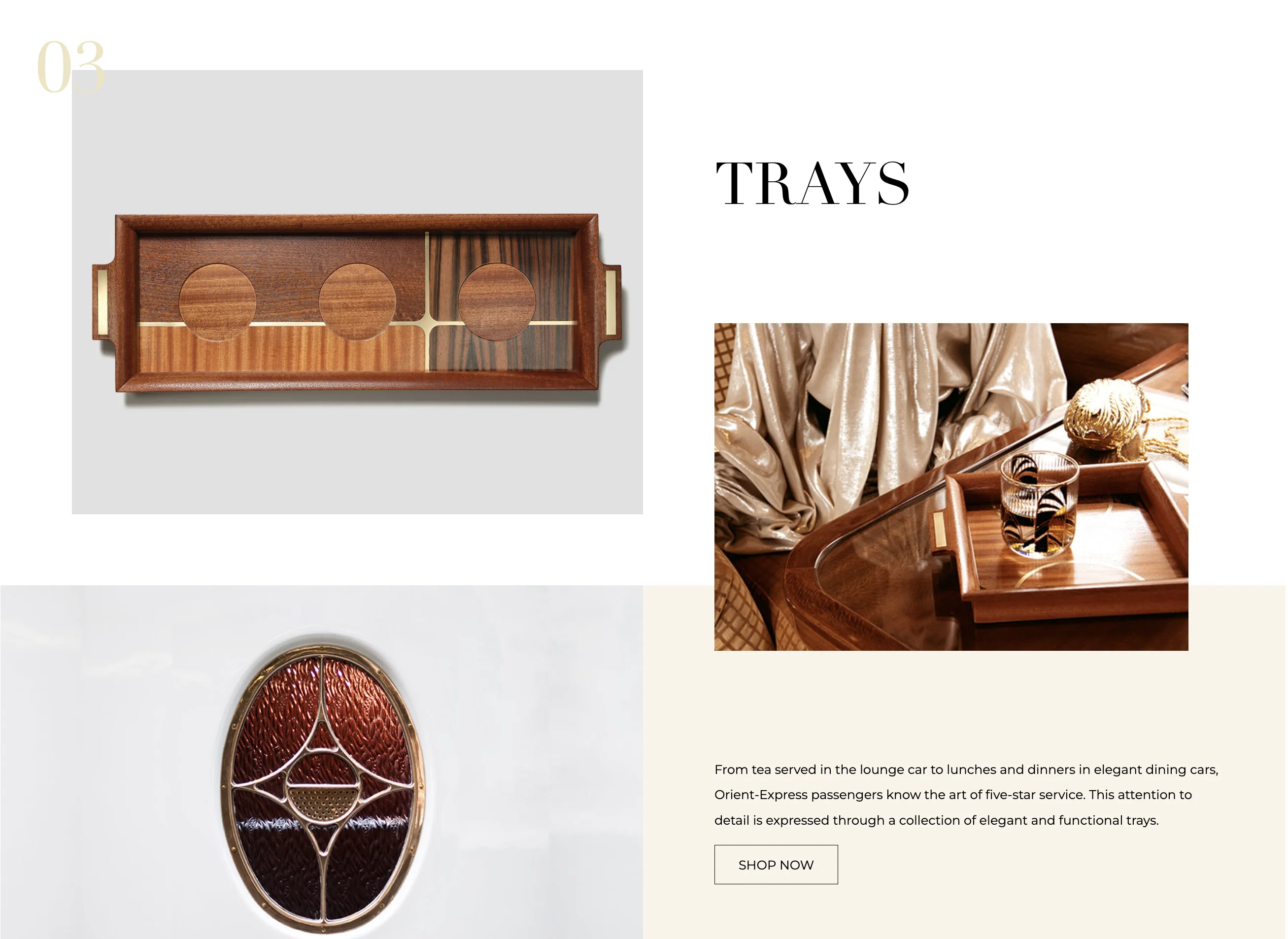
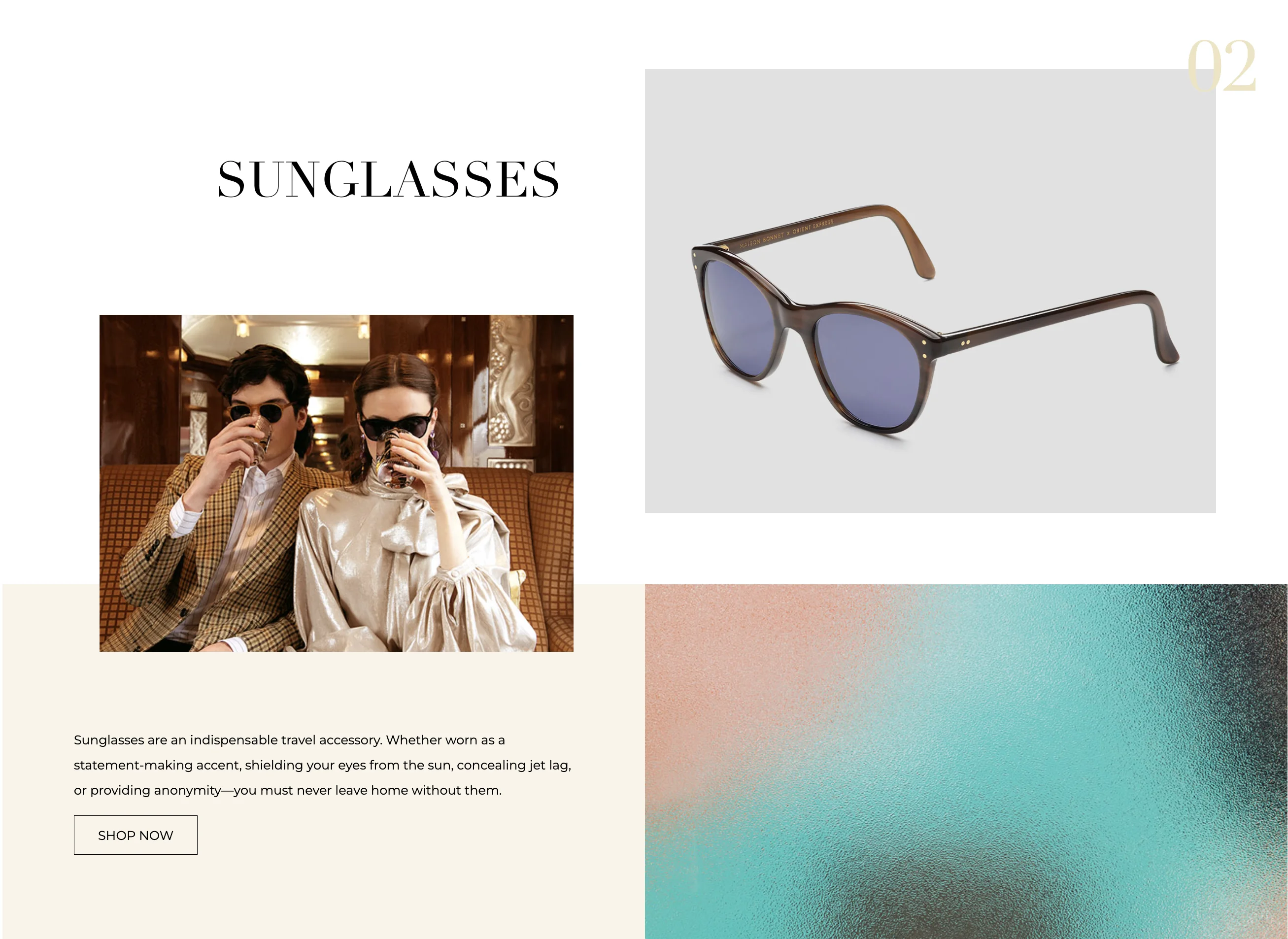
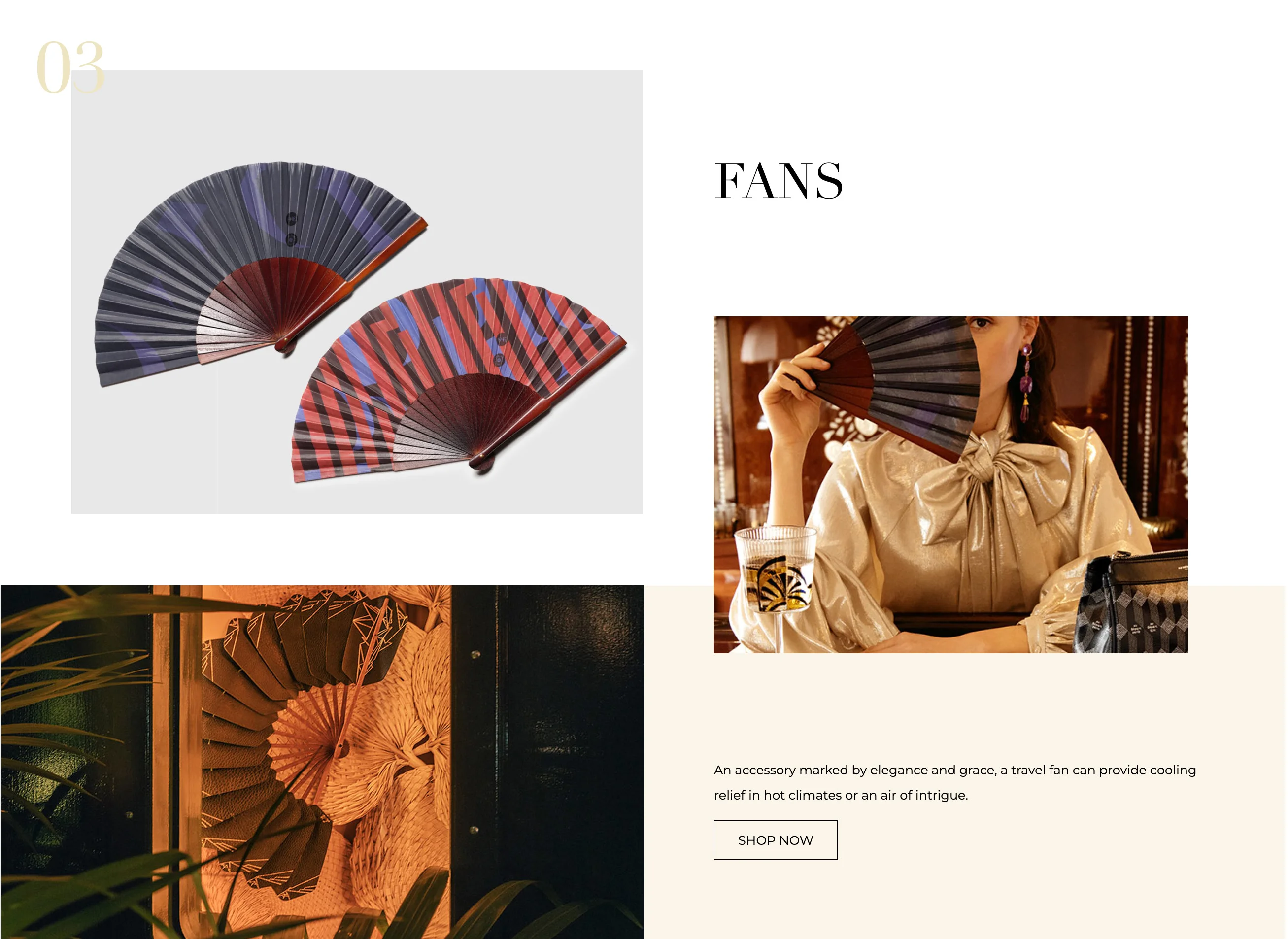
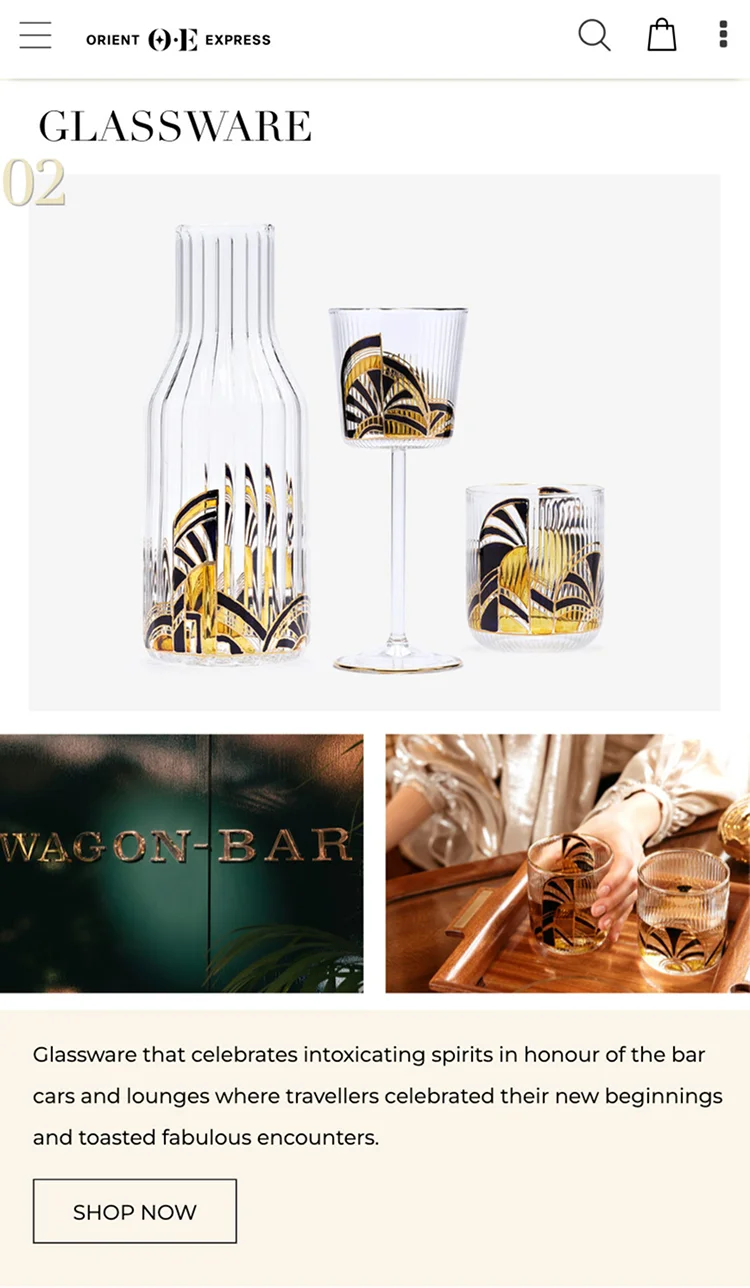
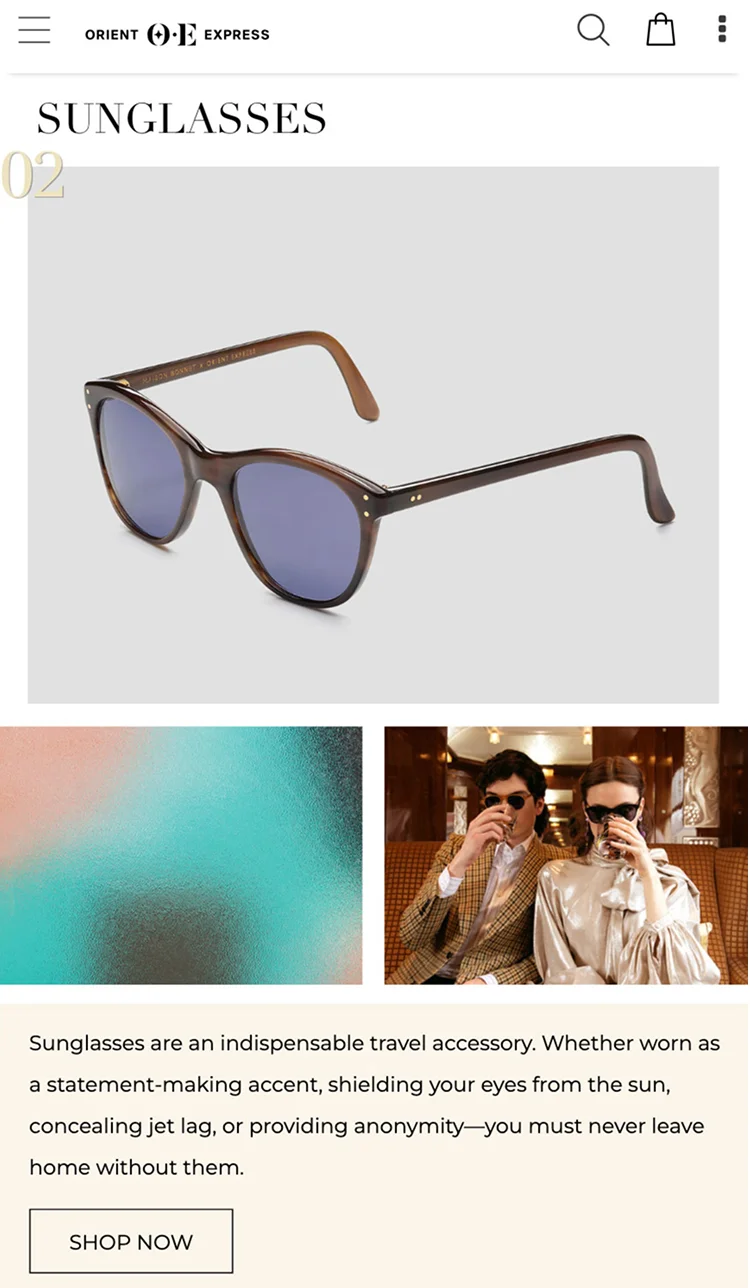
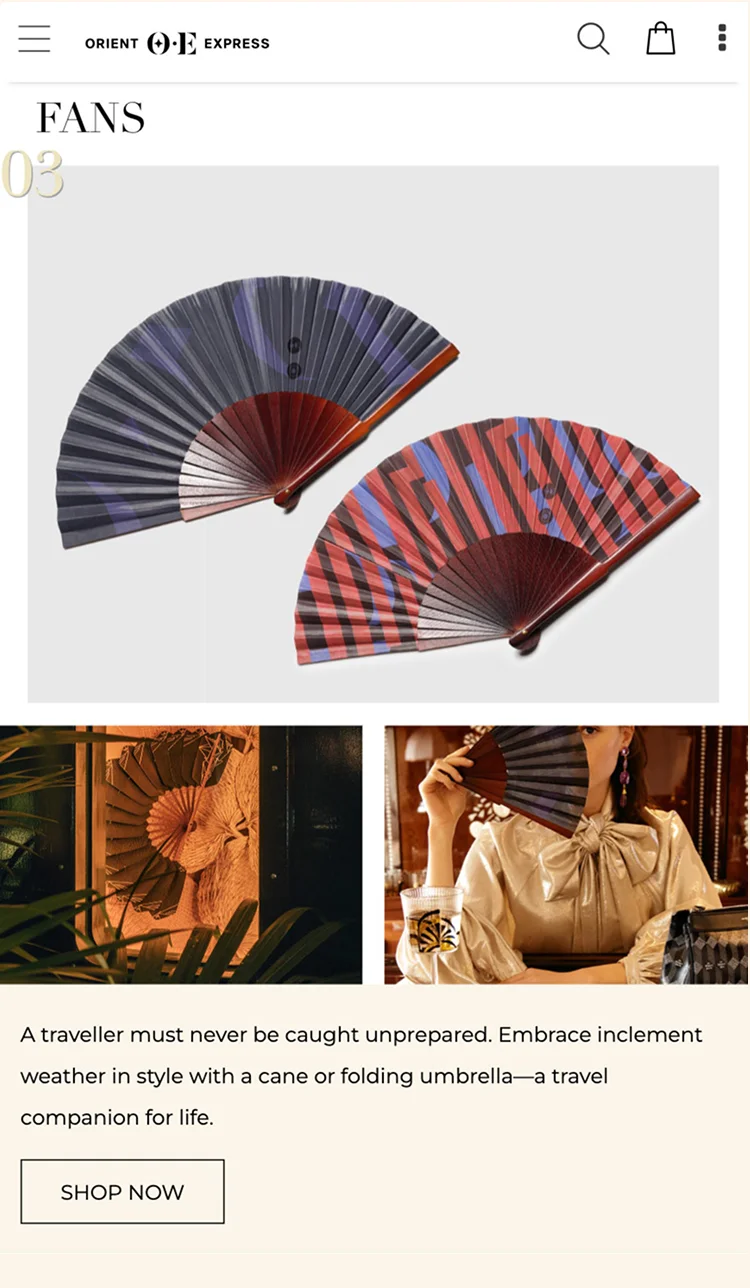
II. Category Pages
The design highlights each product category alongside the element that inspired it—trays featuring patterns from the train's window panes, fans reflecting the intricate decor, sunglasses influenced by the frosted windows, and glassware echoing the classic designs of the historic bar—creating a visual montage.
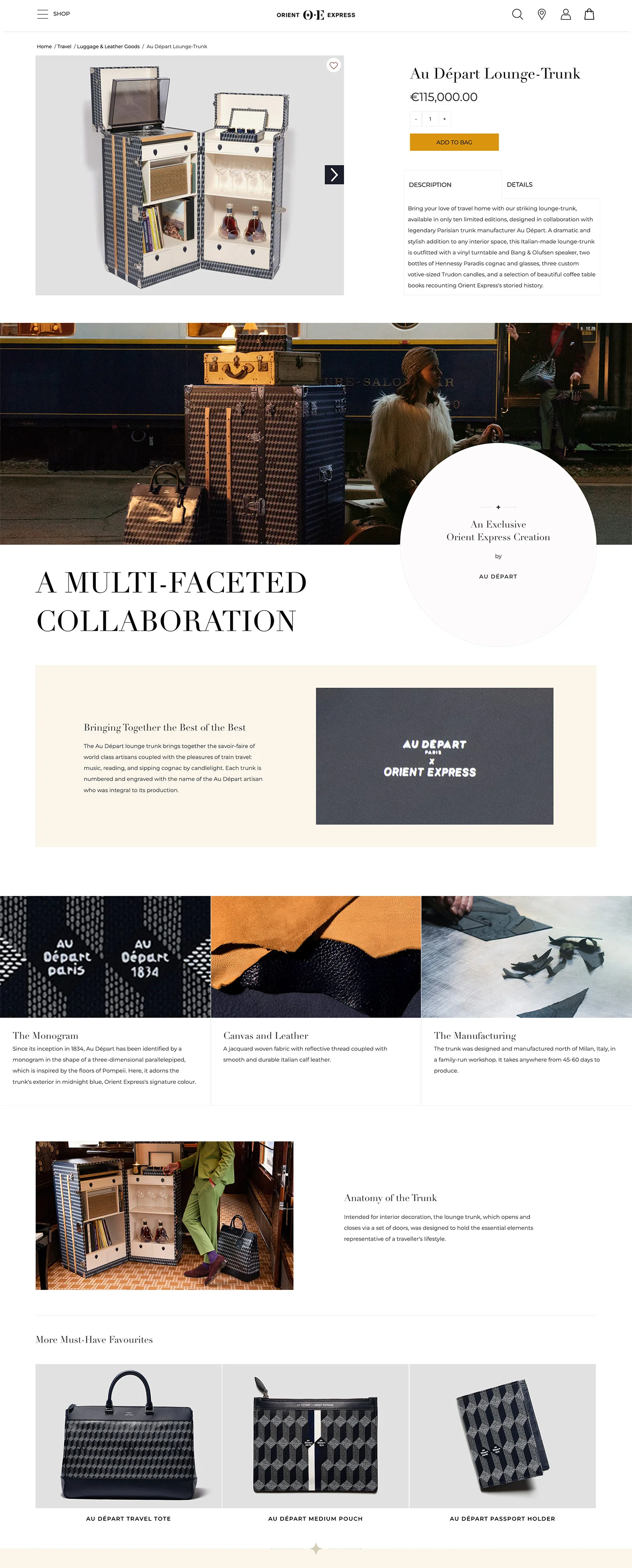
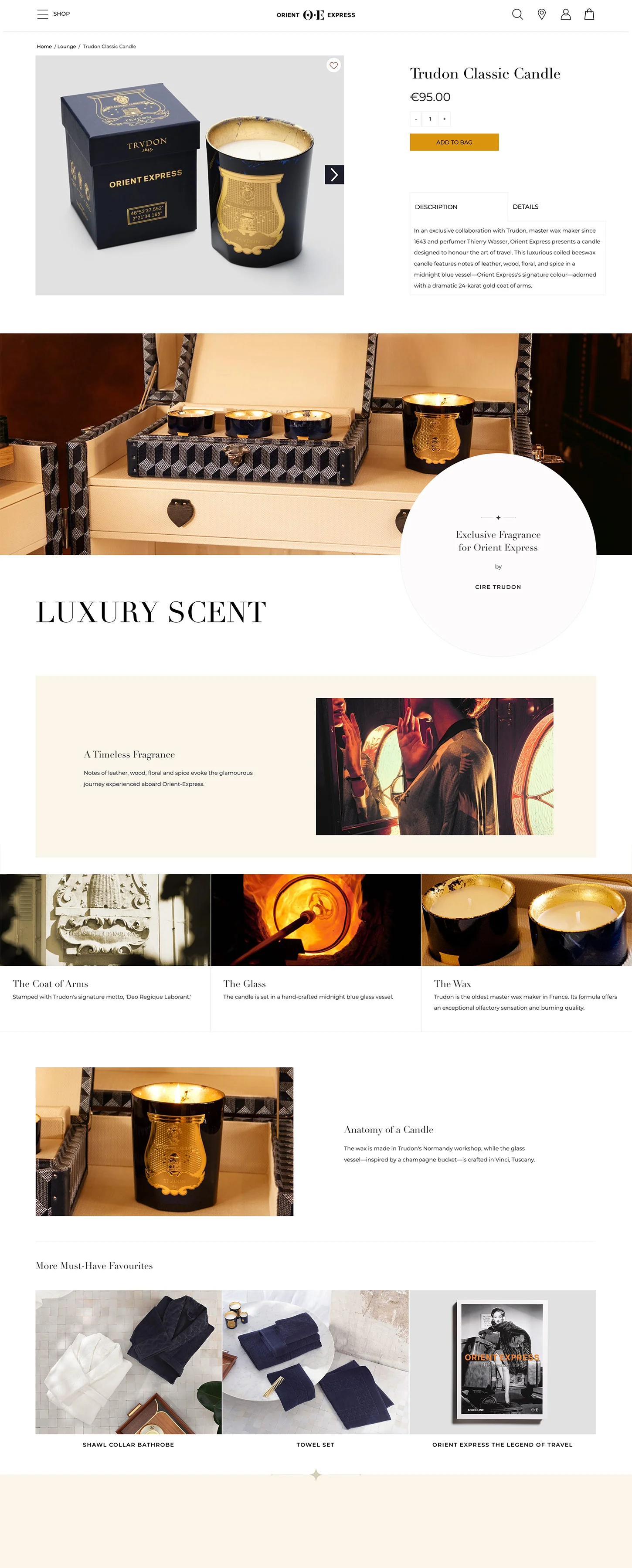
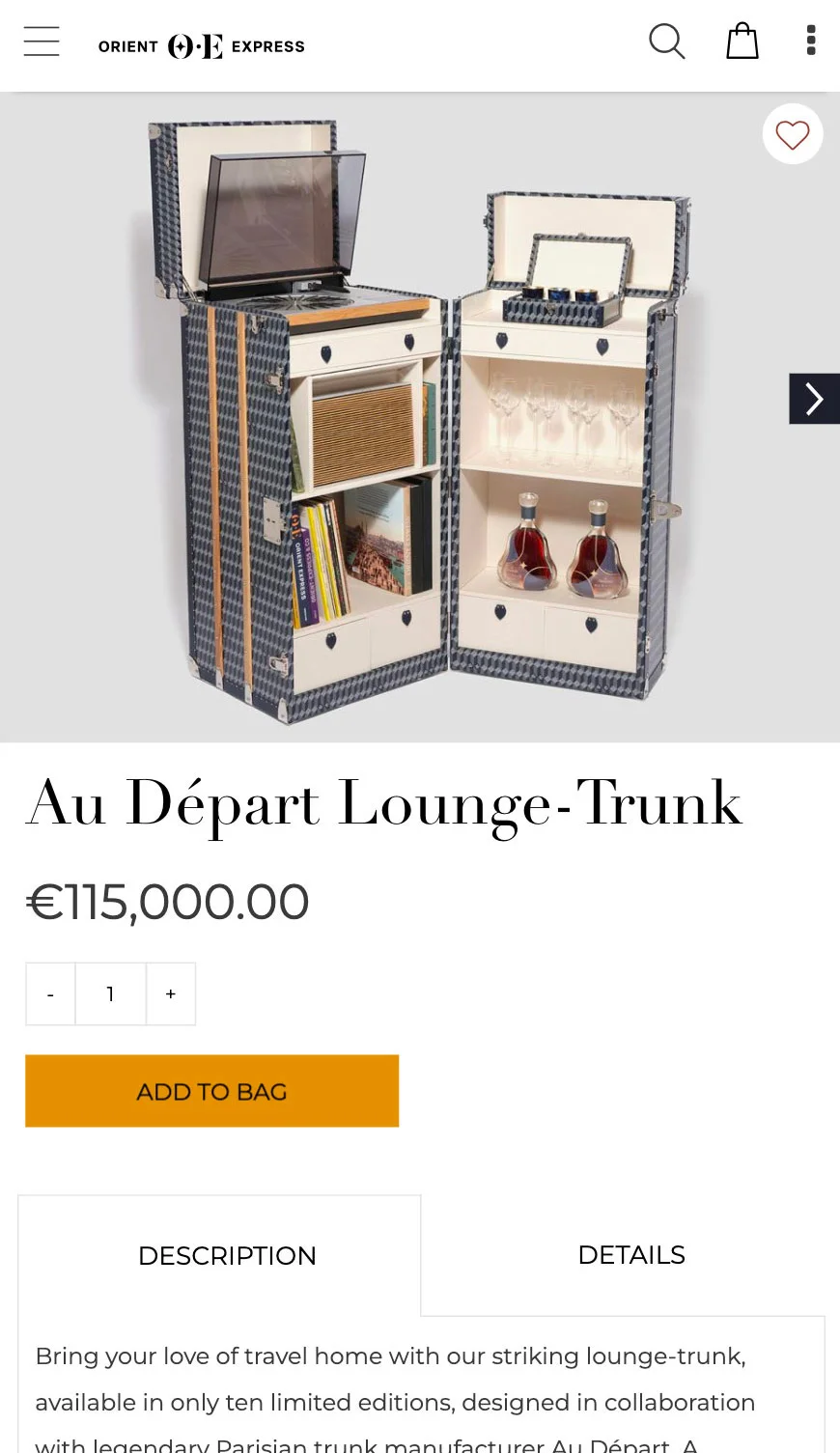
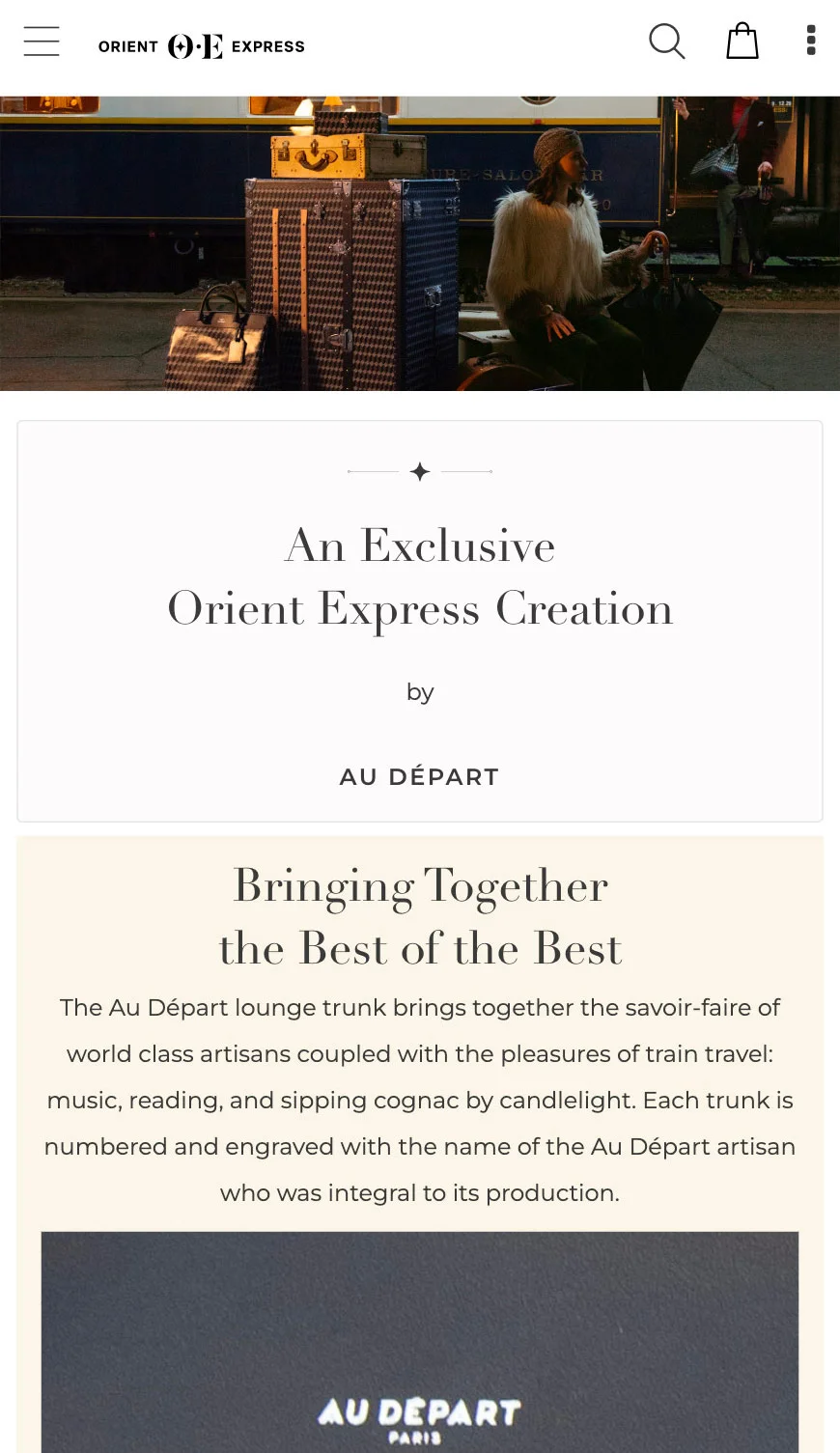
III. Product Pages
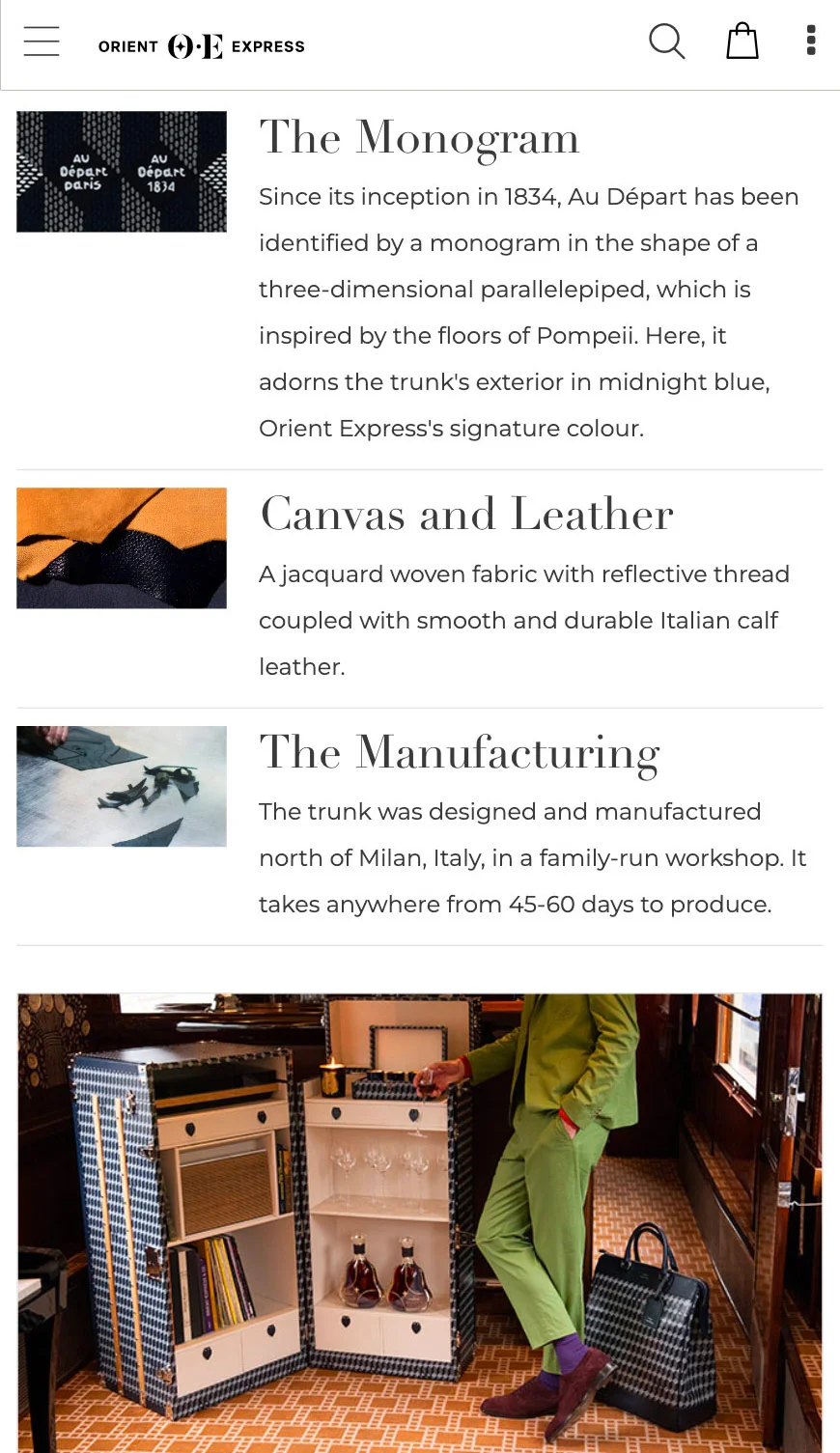
On top of a seamless eCommerce experience with an add-to-cart and conversion-focused layout, the product pages showcases collaborations with world-renowned designers and prestigious French manufacturers at the forefront. Each product page featured an enhanced content section below the fold, detailing the craftsmanship, design process, and materials that went into creating each piece.
IV. More Details / Credits
Although I had a hands-on role in the front-end development, this was a collaborative effort involving multiple developers and stakeholders. I was responsible for writing the HTML and SCSS, ensuring the designs were production ready and responsive. They were then integrated into two distinct environments by a development team, one built on ASP, and another combining Vue and Magento